In this article we will learn about deploying static sites made with ReactJS, Angular and VueJS to Github pages.
PREREQUISITES
I am assuming you have a Git project already pushed to Github for this tutorial as we will only cover how to deploy and host the the repository on Github pages.
Install gh-pages dependency
To start with, we need to go into our project and install **gh-pages**as dev dependency.
cd my-project
npm i gh-pages --save-devModifying package.json file
We need to add some properties to our **package.json **file. The first one will be a top level key **homepage **with a value
"https://[username].github.io/[repository-name]" [ username ] is your GitHub username, and [ repository-name ] is the name of your GitHub repository for your project. For me, the property would look like:
"homepage": "https://deepinder10.github.io/my-project"
Now, we need to add some scripts under the scripts object.
This will differ based on the build/dist folder of your project that you put your production assets into and the technology we are using.
Predeploy - the command that will run before deploying and generate a build file, this will contain the build command.
Deploy- the command used to deploy your build to github, it takes as param the build folder name i.e. dist/build.
BUILD STEPS
For REACT projects (created with CRA)
"scripts": {
//...
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}Now push your code to Github and then run npm run deploy on the terminal.
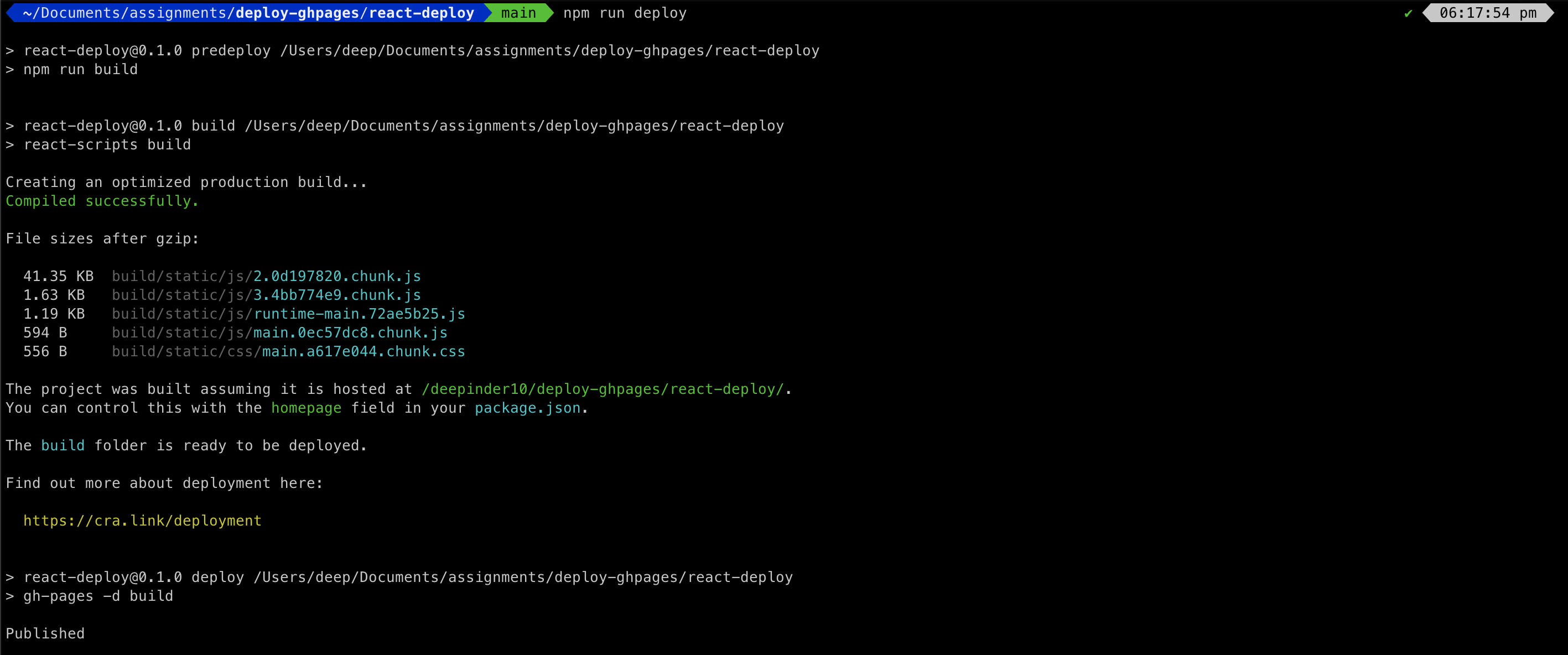
 Terminal output for React build
Now try to visit the URL of our project defined as homepage in package.json or also by going to your repository on Github and then Settings -> Pages.
Terminal output for React build
Now try to visit the URL of our project defined as homepage in package.json or also by going to your repository on Github and then Settings -> Pages.
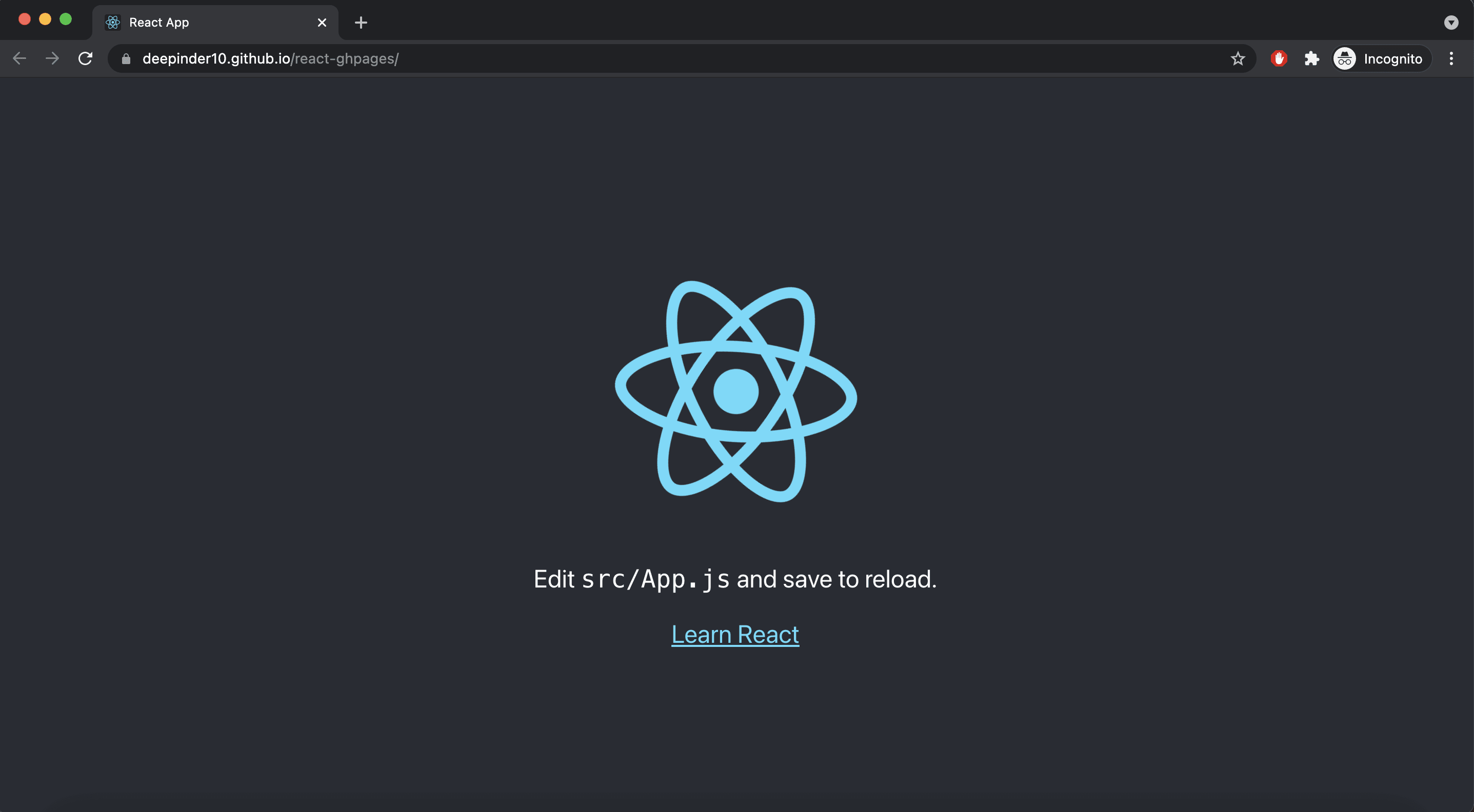
 Deployment URL
On visiting this URL, you will see your React project deployed and running.
Deployment URL
On visiting this URL, you will see your React project deployed and running.
 React Web app in working
The code for React repo.
React Web app in working
The code for React repo.
For VUE projects (created with Vue CLI)
As the default build folder is dist, i have changed gh-pages command to dist
"scripts": {
//...
"predeploy": "npm run build",
"deploy": "gh-pages -d dist"
}Once this is done, we push our code to github and then run npm run deploy on the terminal.
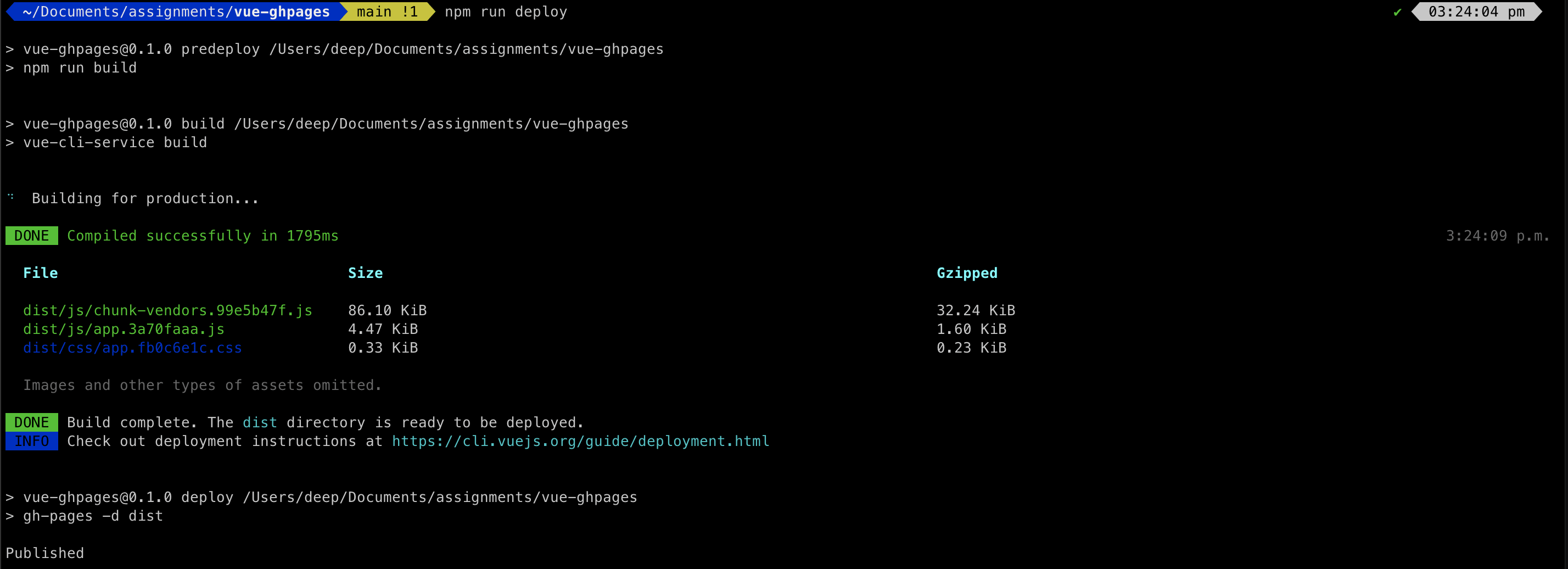
 Terminal output
As you can see published on the terminal, your project is deployed and you can check it on the homepage url or also by going to your repository on Github and then Settings -> Pages.
Terminal output
As you can see published on the terminal, your project is deployed and you can check it on the homepage url or also by going to your repository on Github and then Settings -> Pages.
 Deployment URL
On visiting this URL, you will see your Vue project deployed and running.
Deployment URL
On visiting this URL, you will see your Vue project deployed and running.
 Vue app running
The code for Vue repo.
Vue app running
The code for Vue repo.
For Angular (created with Angular CLI)
The default build folder for Angular is dist, but Angular generates build with project name directories, so we need to modify the build command as well to include an output path which will be the build output folder and base href which will specify the name of our project. This will generate the build into the dist folder without any subdirectory.
"scripts": {
"build": "ng build --output-path dist --base-href /angular-ghpages/",
"predeploy": "npm run build",
"deploy": "gh-pages -d dist"
}Once this is done, we push our code to github and then run npm run deploy on the terminal.
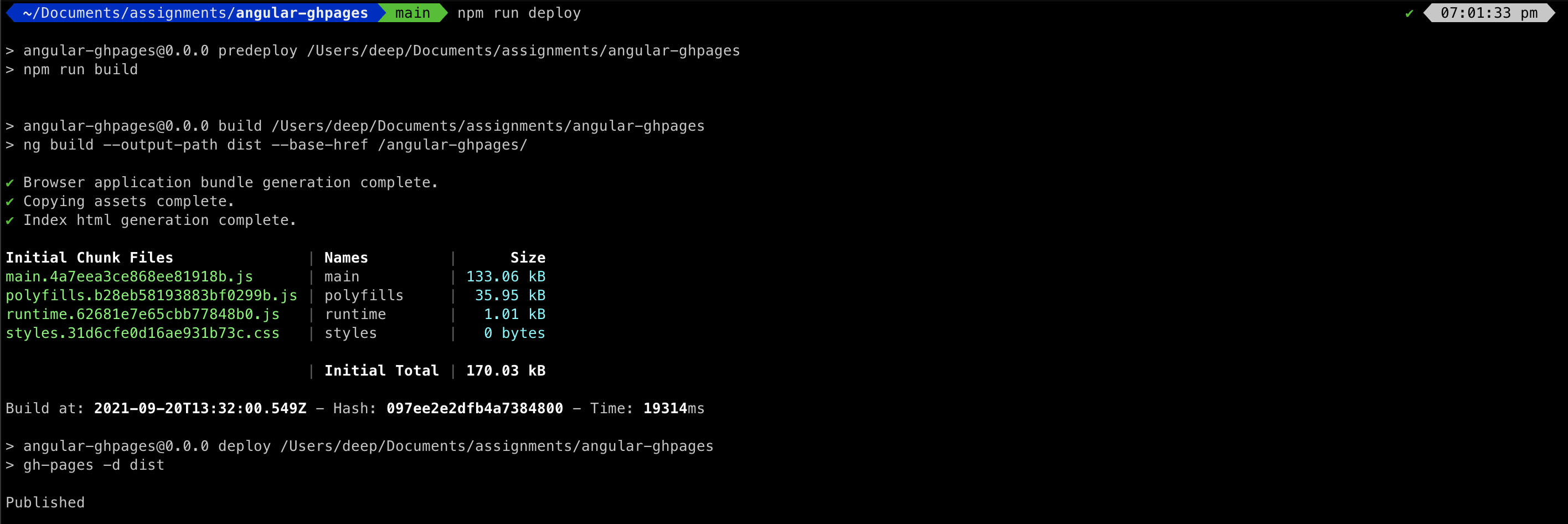
 Deploy output
As you can see published on the terminal, your project is deployed and you can check it on the homepage url or also by going to your repository on Github and then Settings -> Pages.
Deploy output
As you can see published on the terminal, your project is deployed and you can check it on the homepage url or also by going to your repository on Github and then Settings -> Pages.
 Deployment URL
On visiting this URL, you will see your Angular project deployed and running.
Deployment URL
On visiting this URL, you will see your Angular project deployed and running.
 Published Angular website
The code for Angular repo.
Published Angular website
The code for Angular repo.
Liked my work. Buy me a coffee.
Do write down your reviews or send in a mail from the contact form if you have any doubts and do remember to subscribe for more content like this.